
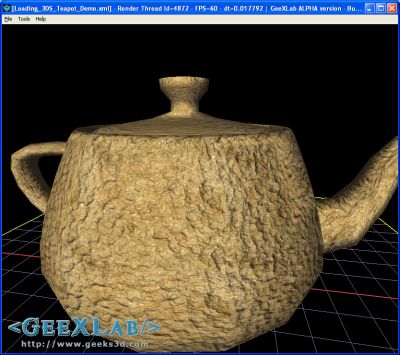
Bump mapping – front face
Ca faisait une éternité que j’avais lu un petit article sur la façon d’améliorer le bump mapping et j’ai enfin pris le temps de le tester. C’est pas une technique révolutionnaire, c’est juste une amélioration de l’ombre propre (ou self shadow) d’un objet rendu avec du bump mapping. Avec un shader de bump mapping classique, l’ombre propre ressemble à ça:

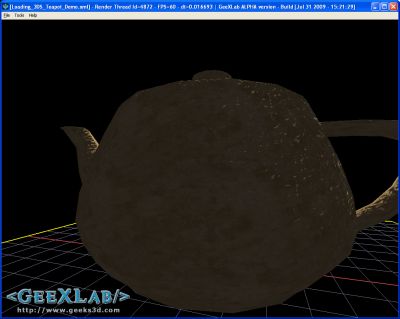
Bump mapping – back face

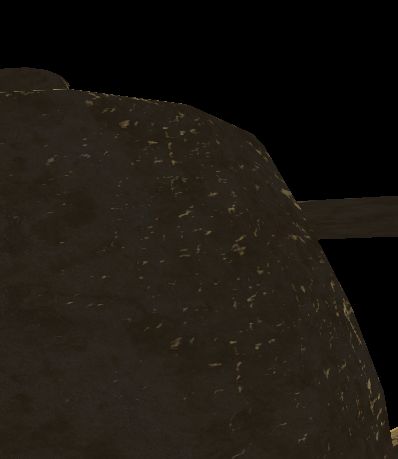
Bump mapping back face – détail de la surface – bugs dans l’ombre propre
Certaines zones sont éclairées alors qu’elles ne le devraient pas. Ce bug visuel est du à la normal map qui, pour certaines zones de la surface de l’objet, possède des vecteurs normaux qui font face à la lumière. La normal map représente les micro détails de la surface (ou, encore mieux, contrôle l’ombre propre à petite échelle) et dans certains cas ces micro détails sont si accentués que le vecteur normal perturbé (bump) qui représente l’orientation donne un DOT(bump,L)>0 alors que globalement ces micro détails sont dans l’ombre de l’objet. La solution à ce petit problème fait intervenir le vecteur normal non perturbé qui représente l’orientation globale de l’objet (ou permet de contrôler l’ombre propre à l’echelle de l’objet). En gros si DOT(N, L) est plus petit que 0 (N est vecteur normal non perturbé – gl_Normal dans un shader de Phong) alors tous les calculs qui suivent se font dans l’ombre. Mais il y a une petite ruse qui permet de rapidement savoir si un pixel est dans l’ombre sans devoir utiliser gl_Normal. Comme nous sommes dans un shader de bump mapping, nous travaillons dans l’espace tangent ou TBN. Et dans cet espace au niveau d’un pixel shader, si la composante z du vecteur lumière (vLight) est plus petite que 0 alors nous sommes dans l’ombre propre globale de l’objet:

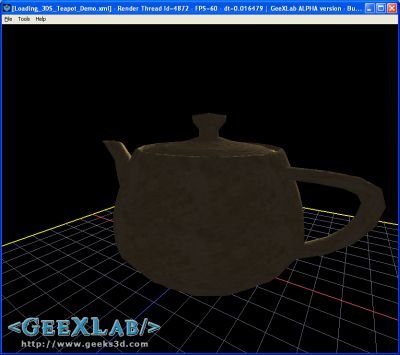
Bump mapping – back face – avec ombre propre correcte
Je détaillerai prochainement le code du shader avec un petite démo GeeXLab.